Generating an app
Now let's write a new project using the Feathers generators.
This project will have users who may be members of one or more teams. We want to display teams with all their members.
Create the app
The first thing we do is generate the basic app. For that, we will first have to create and move into a new folder:
mkdir feathers-app
cd feathers-app
Then we can run:
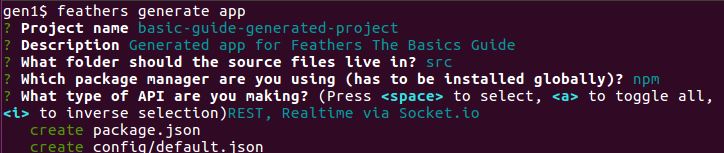
feathers generate app

You can start the generated base application using
npm start
And then go to localhost:3030 to see a standard welcome page.
The generator creates some modules reflecting your choices. The modules are properly wired together and structured as recommended by the Feathers team.
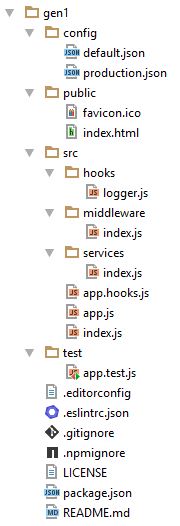
They are mostly boilerplate and organized as follows:

config/
Contains the configuration files for the app.
production.json
values override
default.json
ones when in production mode,
i.e. when you run NODE_ENV=production node path/to/your/server.js.
node_modules/
The generator installs the project dependencies here using either
npm, or yarn if that's installed.
The dependencies are enumerated in package.json.
public/
Contains the resources to be served. A sample favicon and HTML file are included.
src/
Contains the Feathers server.
hooks/ contains your custom hooks, usually those general enough to be used with multiple services. A simple but useful logger is provided as an example.
middleware/ contains your Express middleware.
services/ will contain the services.
index.js is used by node to start the app.
app.js configures Feathers and Express.
app.hooks.js contains hooks which have to run for all services. We have not covered this capability before. You can configure such hooks like this.
test/
Contains the tests for the app. app.test.js tests that the index page appears, as well as 404 errors for HTML pages and JSON.
.editorconfig
is compatible with the EditorConfig project and helps developers define and maintain consistent coding styles among different editors and IDEs.
.eslintrc.json
contains defaults for liniting your code with ESLint.
.gitignore
specifies intentionally untracked files which git, GitHub and other similar projects ignore.
.npmignore
specifies files which are not to be published for distribution.
LICENSE
contains the license so that people know how they are permitted to use it, and any restrictions you're placing on it.
It defaults to the Feathers license.
package.json
contains information which npm, yarn and other package managers need to install and use your package.
What's next?
The generated code will look familiar. It contains nothing more than what we have covered previously. The main advantages of the Feathers generators are
Generators structure your app. The generated modules are structured as recommended by the Feathers team.
Generators write the repetitive boilerplate so you don't have to.
Generators handle database specifics. The generators will generate code for different databases so you don't have to investigate how to do so.
Next we will add authentication to the application we just generated.